この記事では、お名前.comのドメインと、Xサーバーの紐付けをして、Google Tag Managerのタグの設定、Google Analyticsのキーイベント(電話ボタン押下、LINE友達追加ボタン押下)の設定、Googleサーチコンソールの登録を行うまでの一連の流れを説明します。
ドメインの契約、サーバーの契約は済んでいる前提です。契約がまだの場合はこちらを参照して完了させてください。
目次
ドメインとサーバーの紐付け(お名前ドットコムでの設定)
お名前.comのサイトにアクセスし、右上のログインボタンを押下。ログインする。
左のメニューから、「ネームサーバー設定」→「ネームサーバーの設定」を選択。

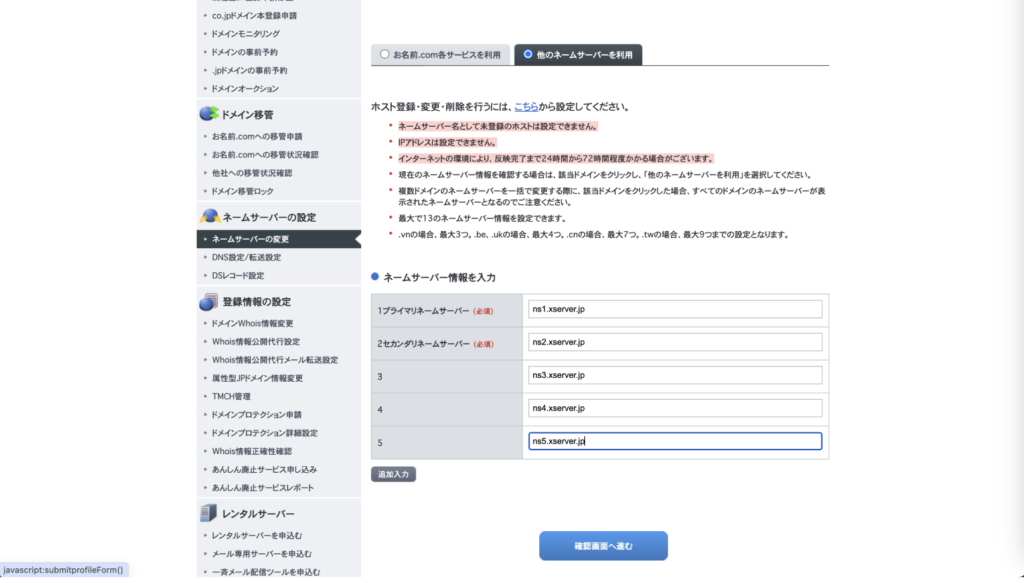
ネームサーバーの変更を行います。Xserverを使用しているので「他のネームサーバーを利用」のタブを選択。
「ネームサーバー情報を入力」の欄に、Xserverが指定するネームサーバーを入力します。
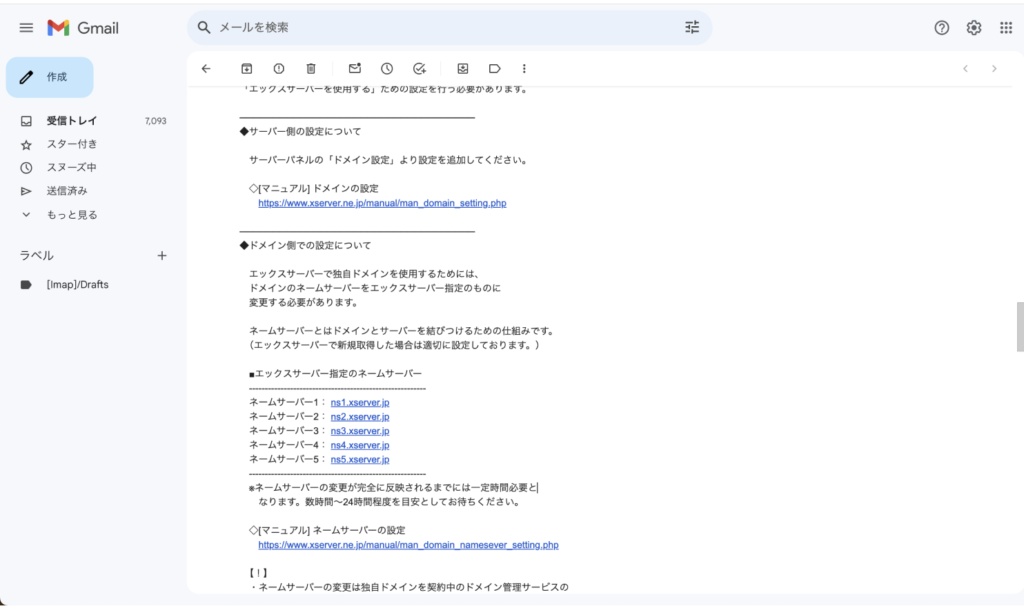
Xserverのアカウントを取得した際にくるメール
「【Xserverアカウント】■重要■サーバーアカウント設定完了のお知らせ[試用期間]」を参照。

下記の通り、ネームサーバー情報を入力し、「確認画面へ進む」をクリック

情報を確認し、問題なければ「設定する」をクリック

ネームサーバーの設定は完了です。
「インターネットの環境により、反映完了まで24時間から72時間程度かかる場合がございます。」
と表示が出る通り、反映まではタイムラグがあるので公開前に余裕を持って作業しましょう。
(筆者の経験上では、24時間以内に完了しなかったことはありません)
ドメインとサーバーの紐付け(Xserverでの設定)
Xserverのサイトにアクセスし、右上のログインボタンを押下。ログインする。
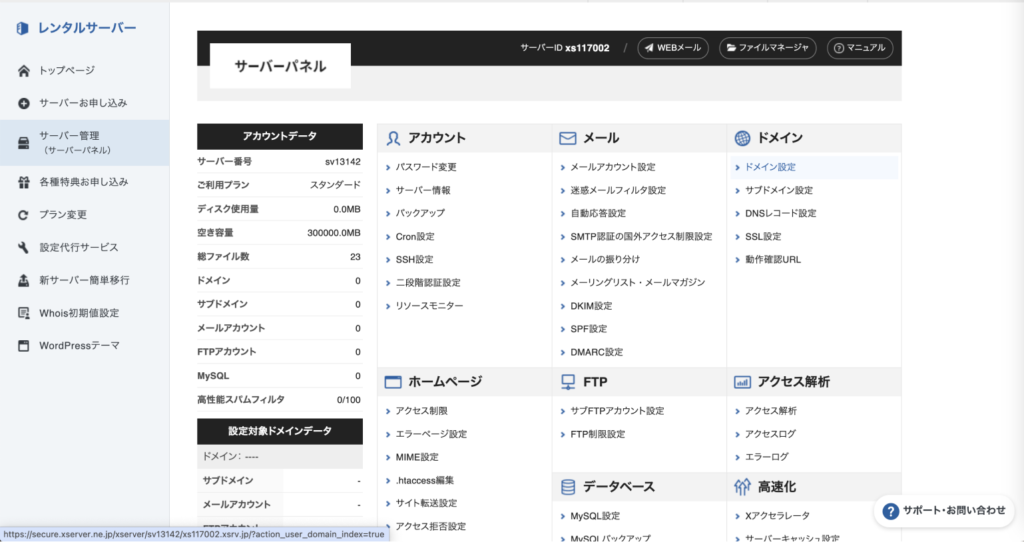
「サーバー管理」をクリック。
サーバーパネル画面に移動する。「ドメイン」欄の中の「ドメイン設定」をクリック。

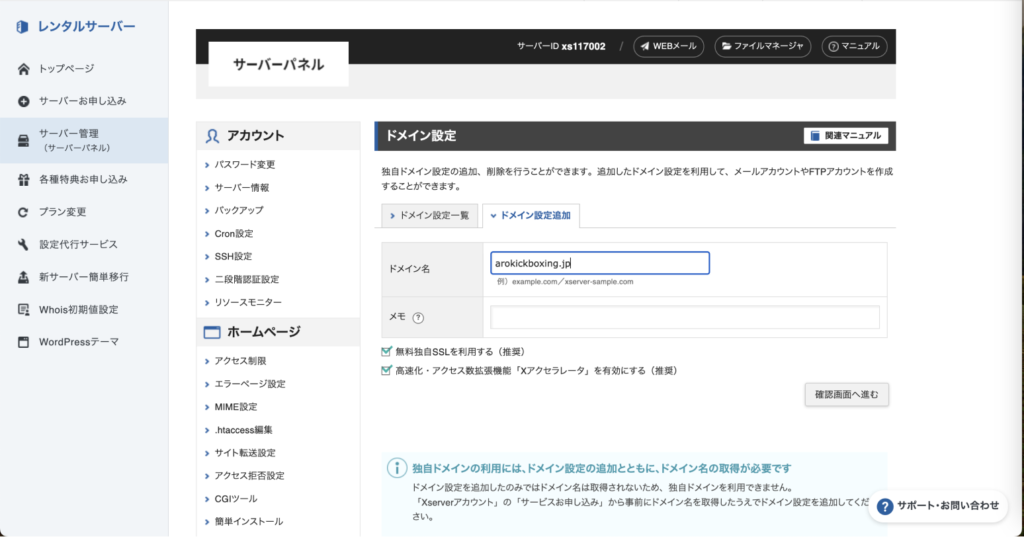
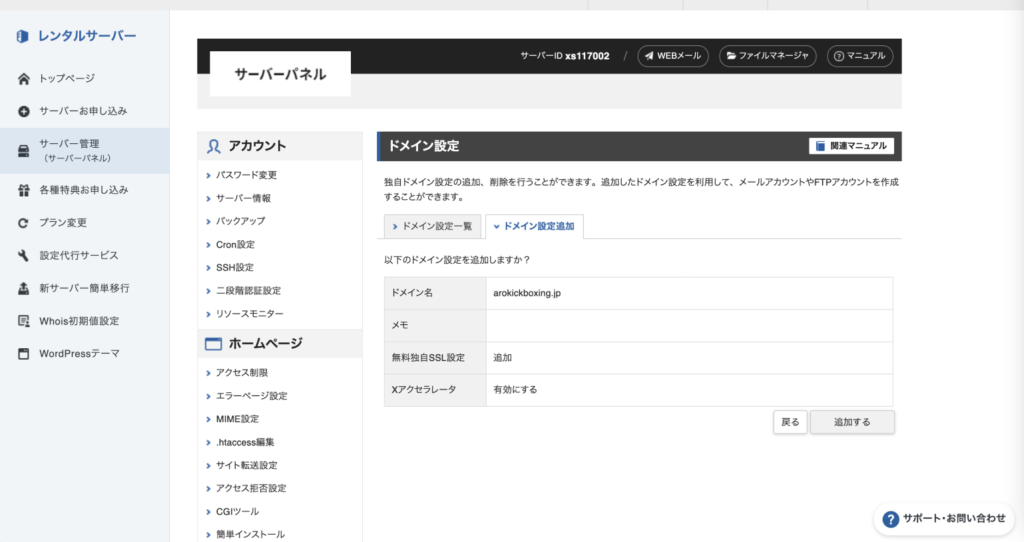
「ドメイン設定追加」タブを選択。
公開するサイトのドメイン名を入力し、「確認画面へ進む」をクリック。

内容を確認し、間違いがなければ「追加する」をクリック。

ドメイン設定の追加が完了します。
サーバーの設定の反映まで数時間〜24時間ほどかかるので、下記の通りまだアクセスできません。一定時間経過度にアクセスできるようになります。作業としては完了です。

GTMとGA4の設定(基本設定)
Google Tag ManagerとGoogle Analytics 4 を設定ていきます。
GTMのアカウント作成〜ウェブサイトへの実装
GTMのサイトにアクセスし、右上の「アカウントを作成」をクリック。
情報を入力し、「作成」をクリック。

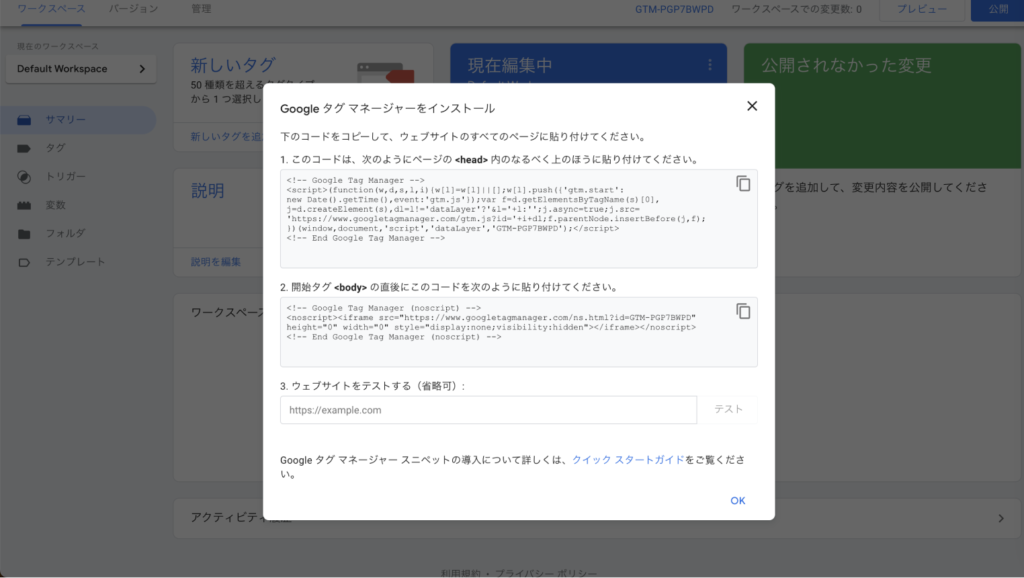
利用規約に同意すると、コードが表示される。1.2のコードをWebサイトの全てのページに貼り付ける。


GA4のアカウント作成
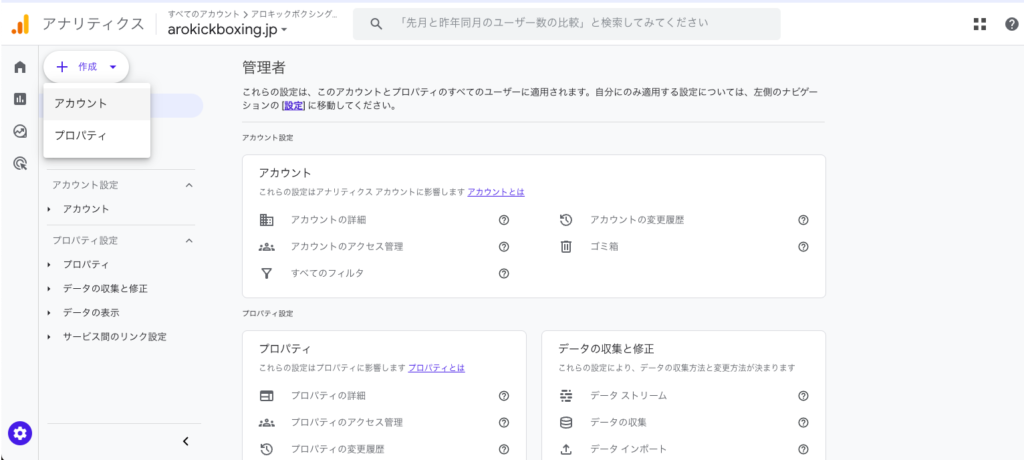
GA4のサイトにアクセスし右上の「アカウントを作成」をクリック。

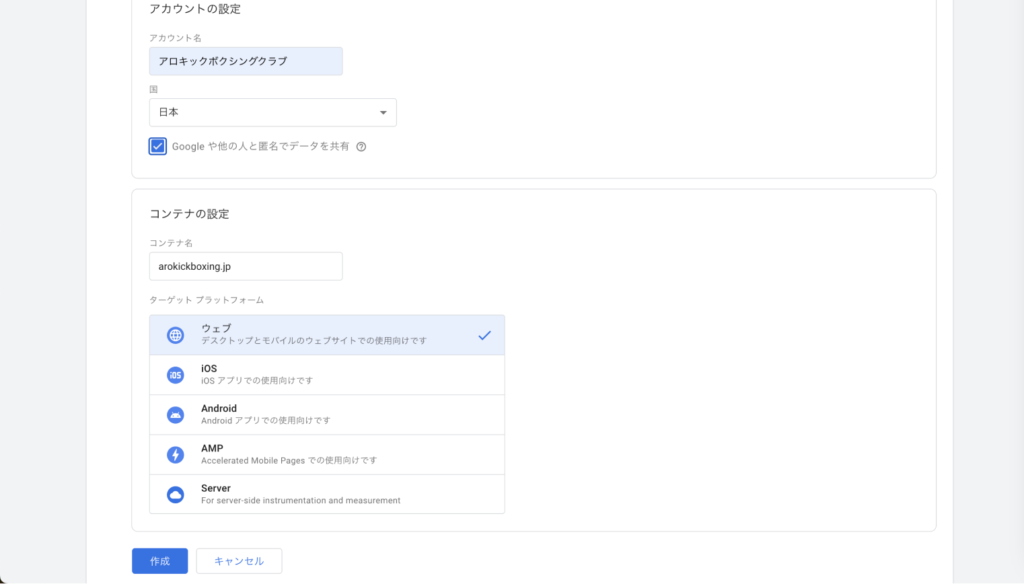
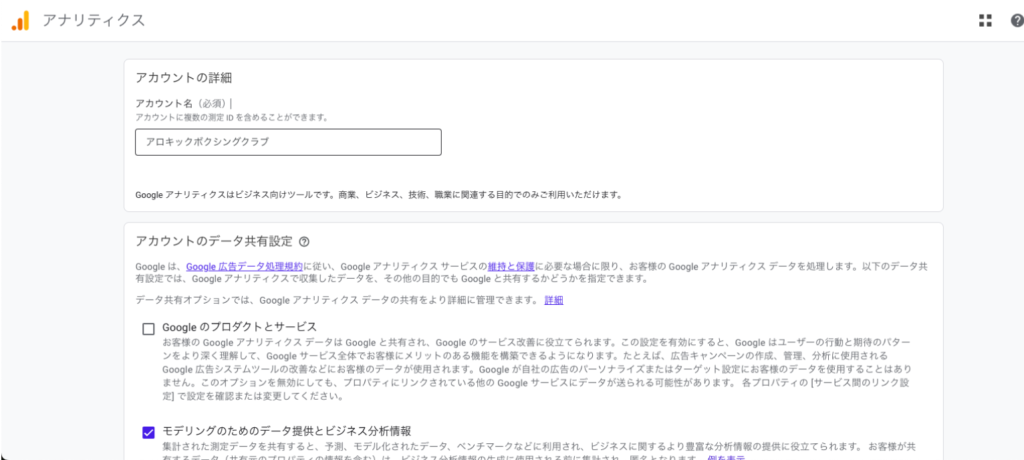
アカウント名は任意の名前で入力。「次へ」をクリック。

プロパティ名も任意の名前で入力。「次へ」をクリック。

その後、お店やサービスの詳細、ビジネス目標などを入力し、「作成」をクリック。利用規約が出てくるので同意する
データ収集を開始する。今回はウェブサイトのデータを収集するので、「ウェブ」をクリック。

データストリームの設定。URLを入力し、ストリーム名も任意で入力。

作成完了。ウェブストリームの詳細が表示されるが、一旦無視する。(測定IDは後で使うのでコピーしておきましょう。)

GA4の変数追加(GA4ID)
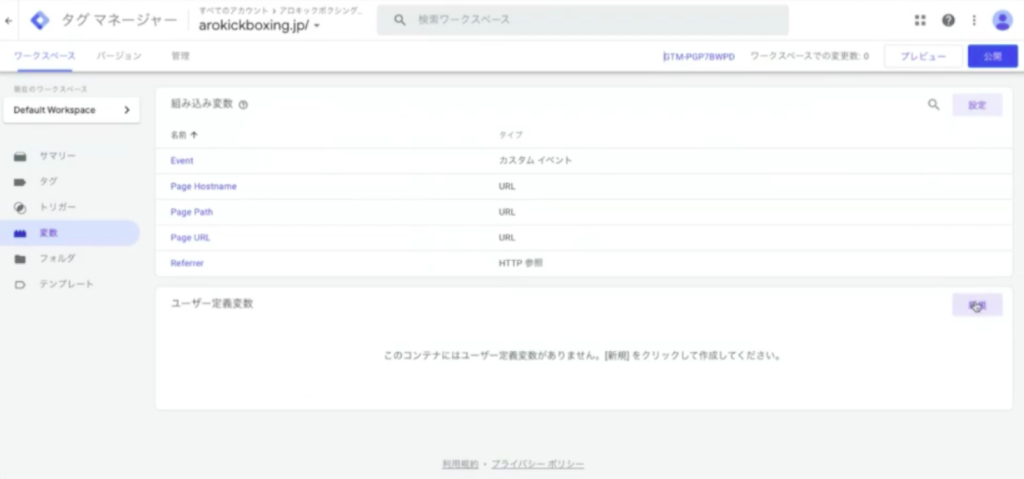
GTMに移動します。
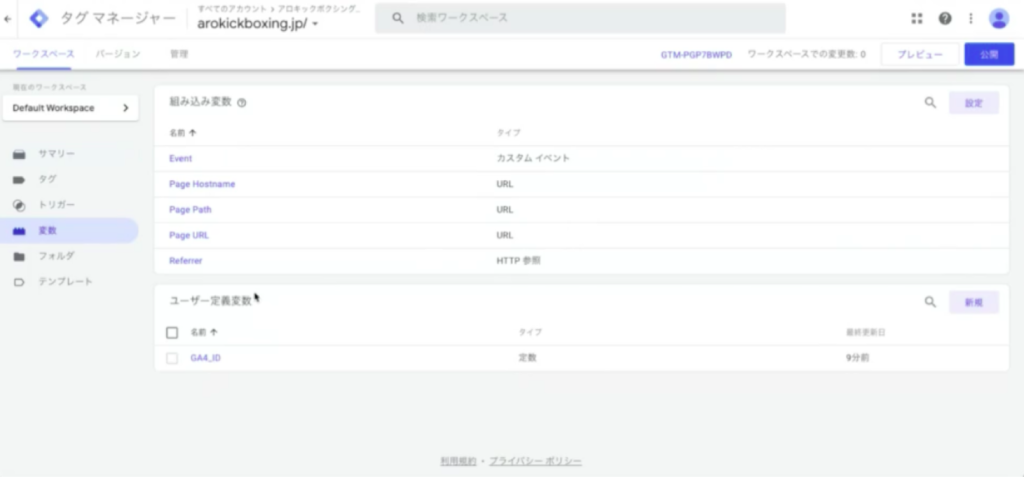
左のタブから「変数」をクリック。

「ユーザー定義変数」→「新規」をクリック

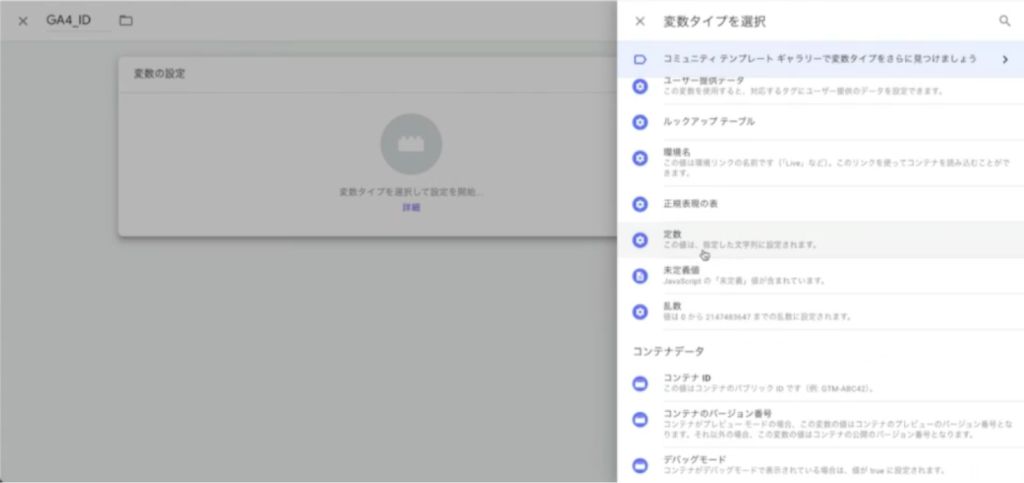
「変数の設定」→「定数」をクリック

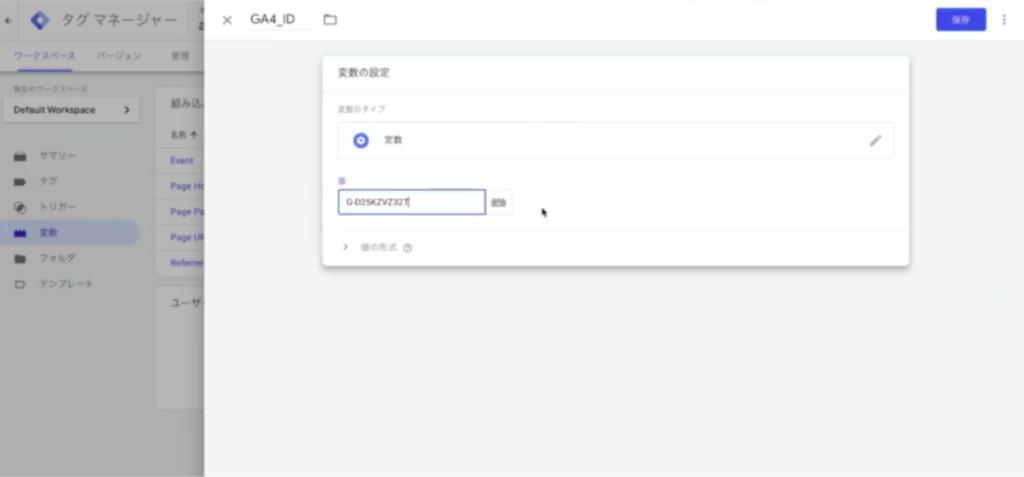
値に先ほどコピーしたGA4の測定IDを入れ、「保存」をクリック。

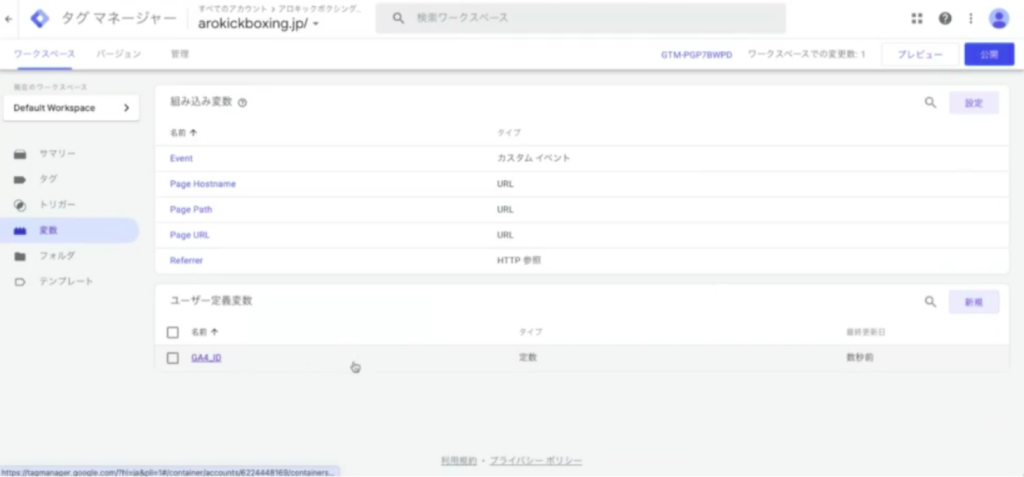
ユーザー定義変数に、GA4_IDという変数が追加されます。

GA4タグ(ページの初期化をトリガーに発火)の作成
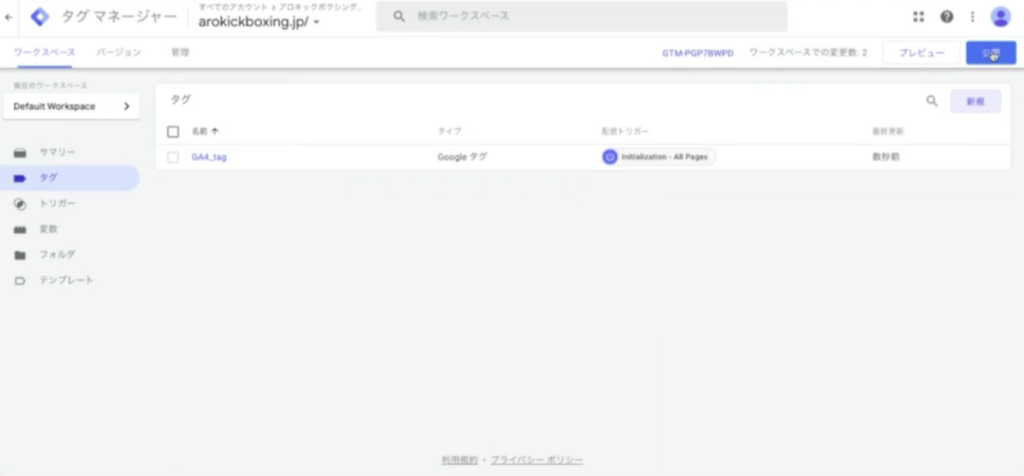
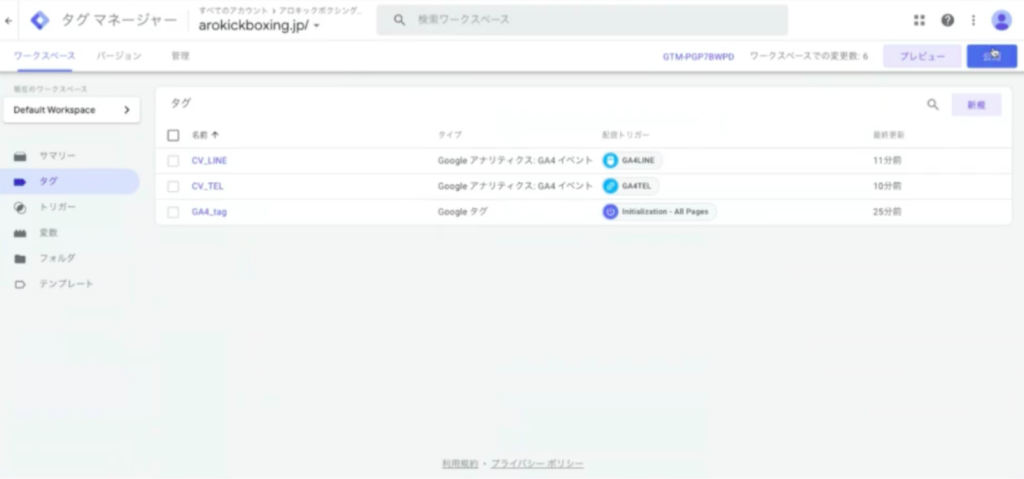
次に、左のタブから「タグ」をクリック。
右上の「新規」をクリック。
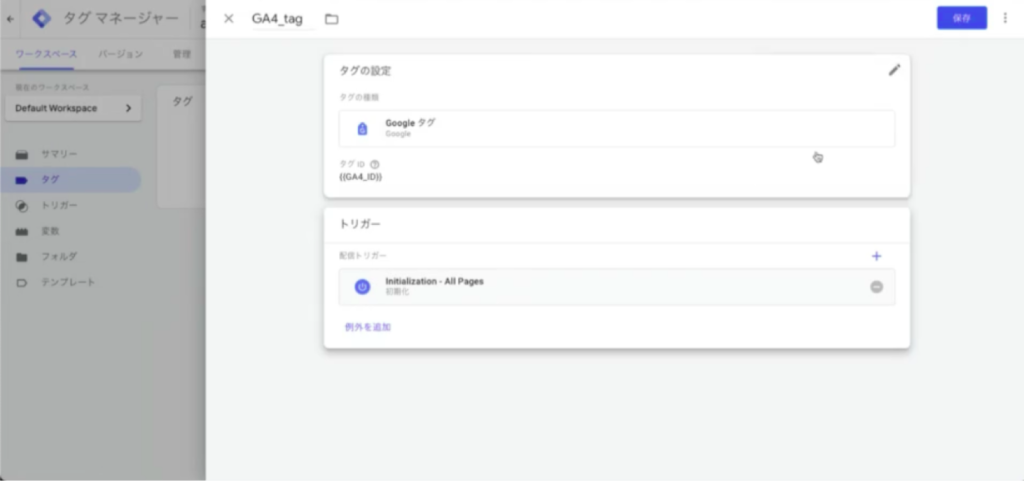
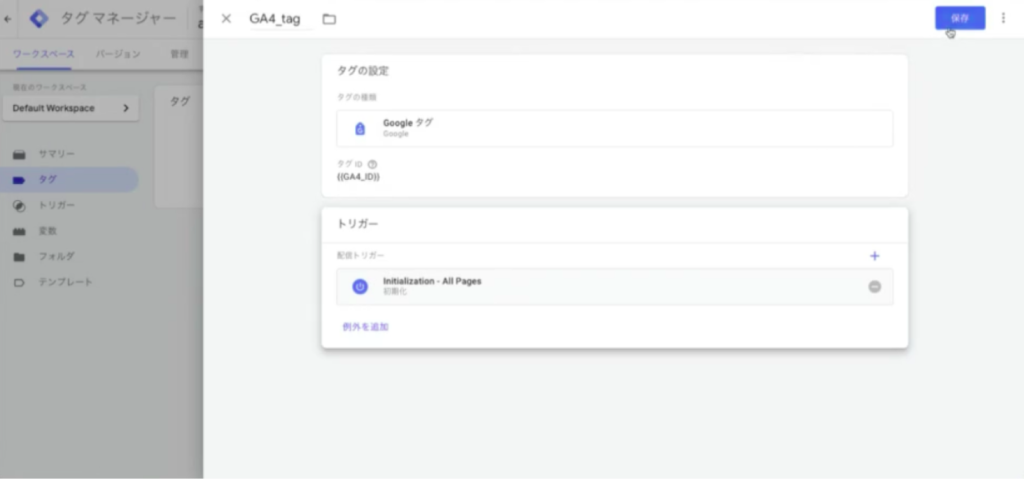
タグの名前は任意(「GA4_tag」など)で設定する。

「タグの設定」をクリック
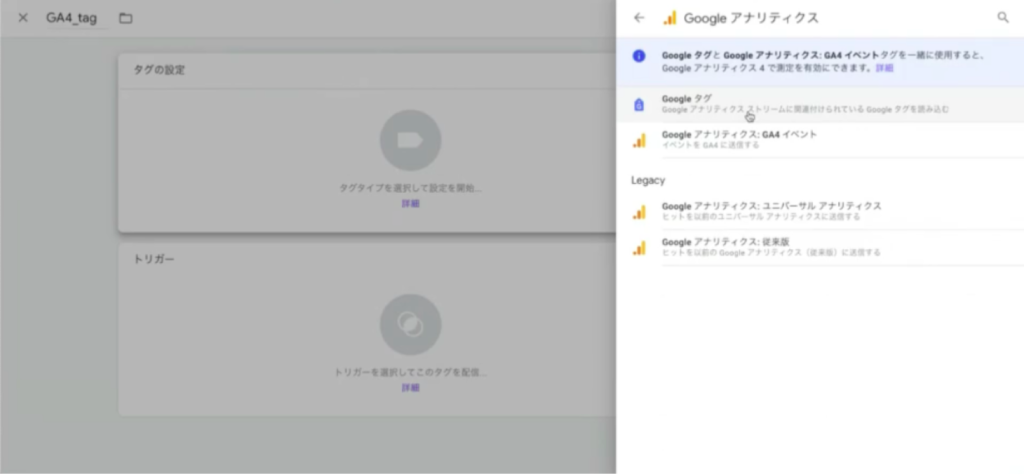
タグタイプを選択。「Googleアナリティクス」→「Googleタグ」を選択。

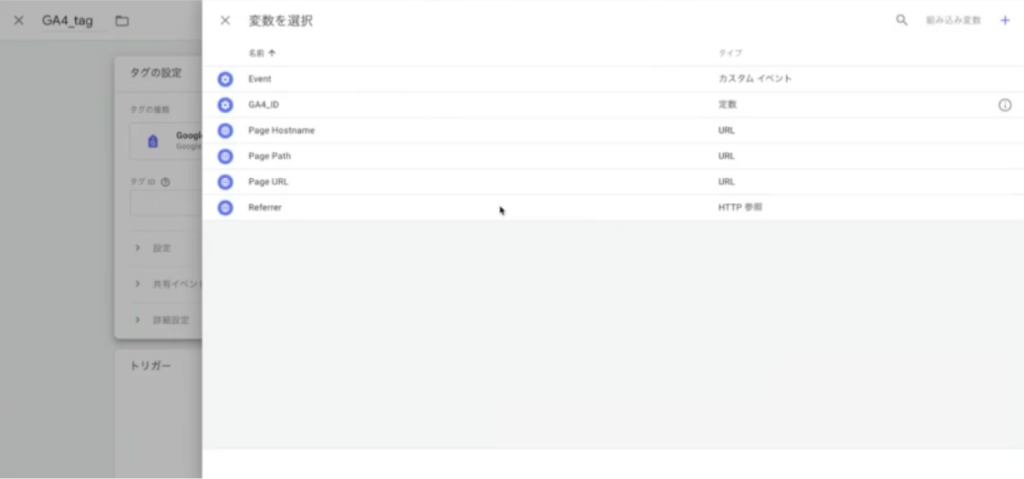
タグIDの入力欄横のレゴブロックのようなアイコンをクリック。
→先ほど作成した「GA4_ ID」が出てくるのでクリック。

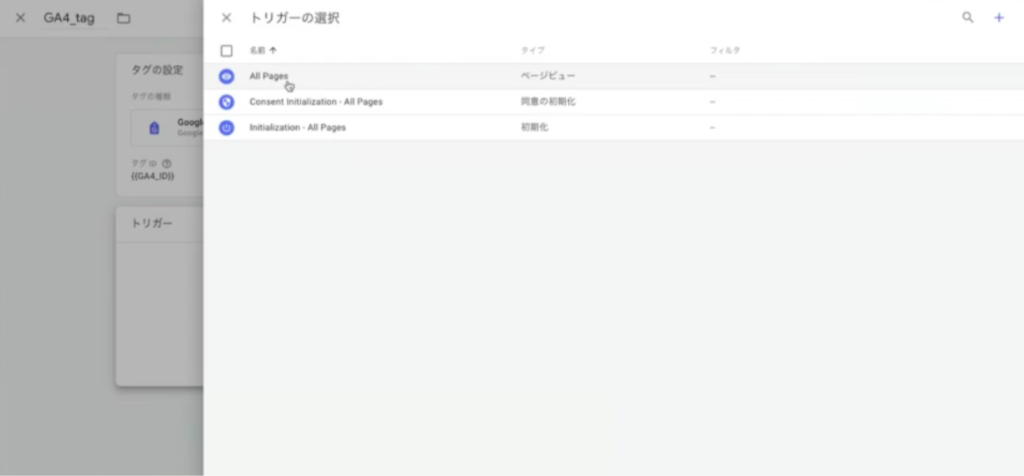
トリガーをクリック。
→Initialization – All Pagesを選択。

「保存」をクリック

「公開」をクリック。(「コンテナバージョンの説明」を求められますが、特に何も入れず「スキップ」で構いません。)

これで、GA4_tag(ページの初期化をトリガーにして発火するタグ)ができました。
GTMとGA4の設定(コンバージョンタグの実装)
今回は、LINE友達追加をクリック、電話ボタンをクリックをCVとして
カウントしたいので、例えば下記のような共通のclass名を設定しておく。
LINE友達追加のaタグ→「ga4Line」
電話ボタンのaタグ→「ga4Tel」
コンバージョンタグの実装(トリガーの設定)
GTMのワークスペースに戻る
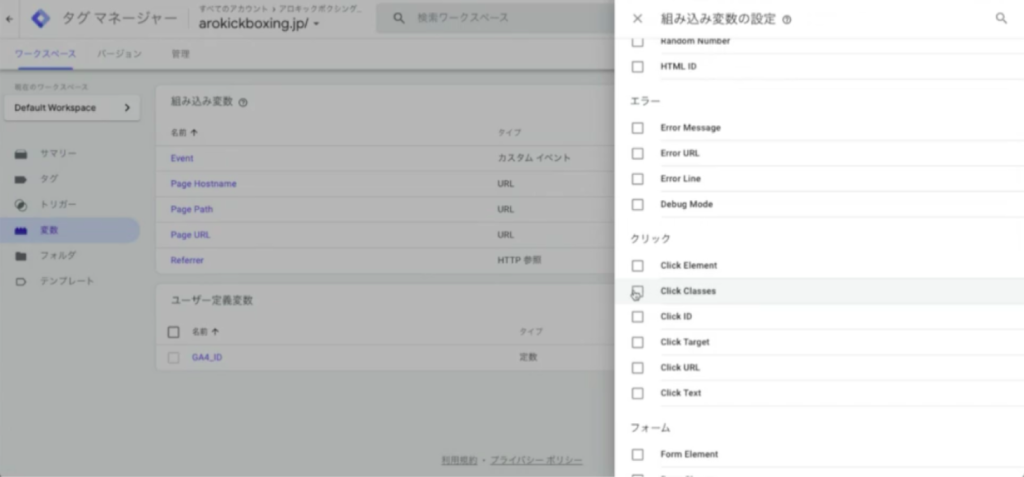
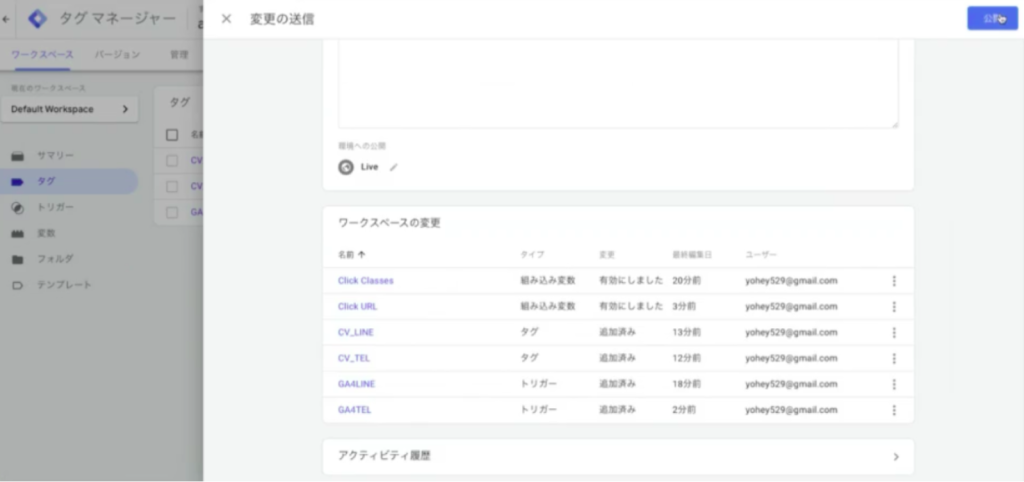
左のタブから「変数」→組み込み変数の「設定」をクリック

「Click Classes」を選択。→×で閉じる。

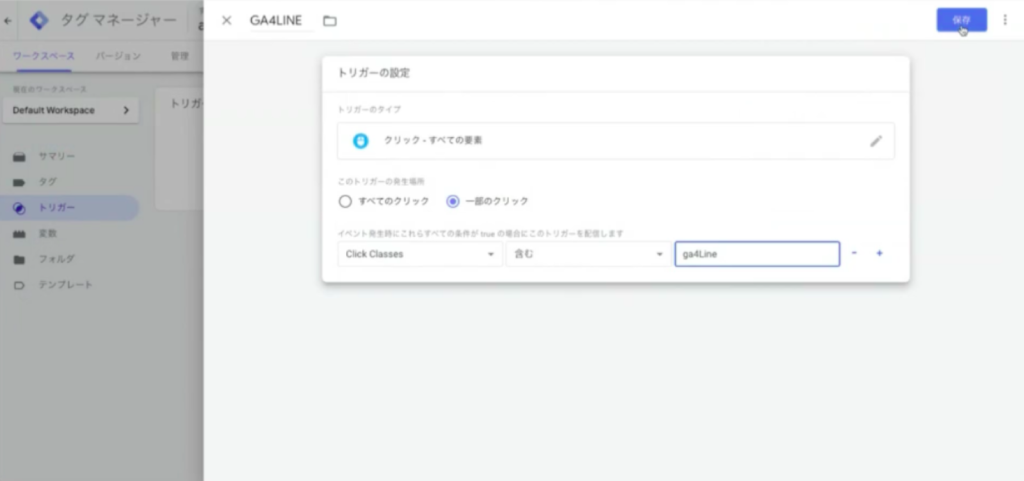
トリガーの名前は任意(「GA4LINE」など)
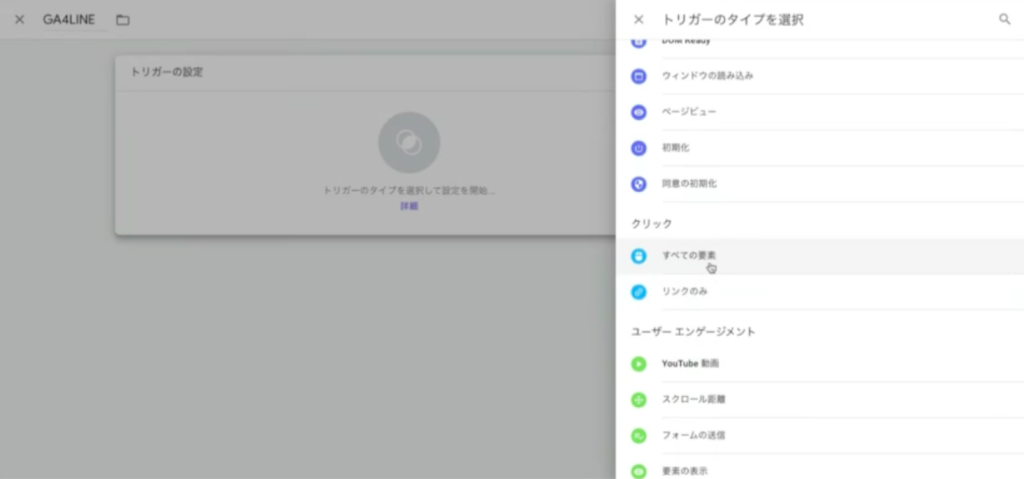
「トリガーの設定」→「クリック」→「すべての要素」を選択。

「一部のクリック」を選択。
「Click Classes」、「含む」、「ga4Line」(LINEのaタグに設定したクラス名)を入力し、保存する。

同様に、電話のトリガーも作ります。
トリガー→新規をクリック。
トリガーの名前は任意「GA4TEL」など
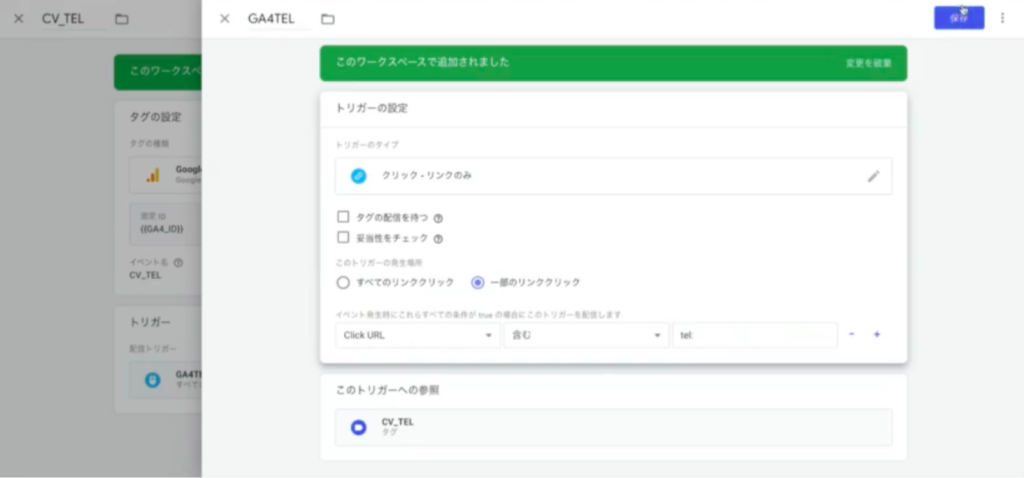
「トリガーの設定」→「リンクのみ」
(「クリック」→「すべての要素」だと何故か発火しなかった)
一部のリンクをクリック。
「ClickURL」、「含む」、「tel:」を設定。
トリガー CV_TELを選択。

コンバージョンタグの実装(タグの設定)
左のタブから「タグ」→「新規」をクリック.
まずはLINEのCV用のタグを作成します。
名前は任意(「LINE_CV」など)で設定。
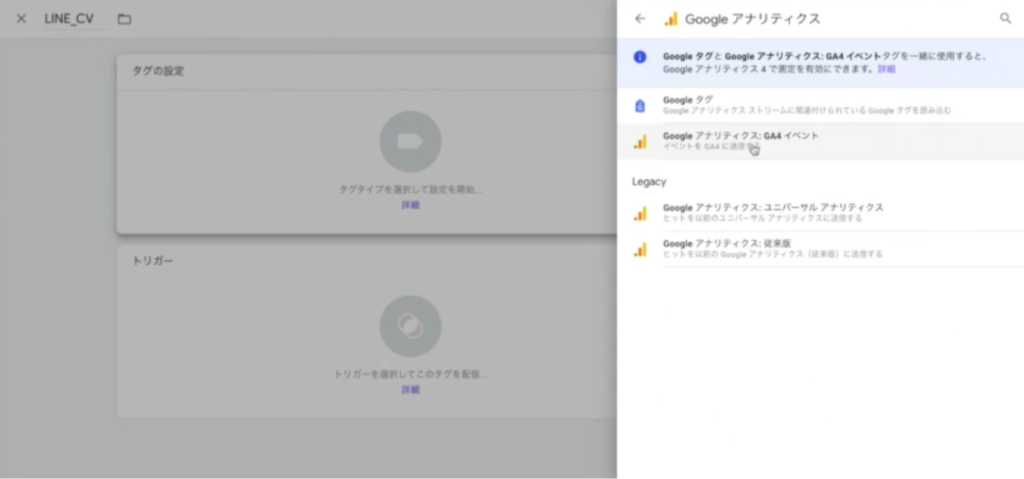
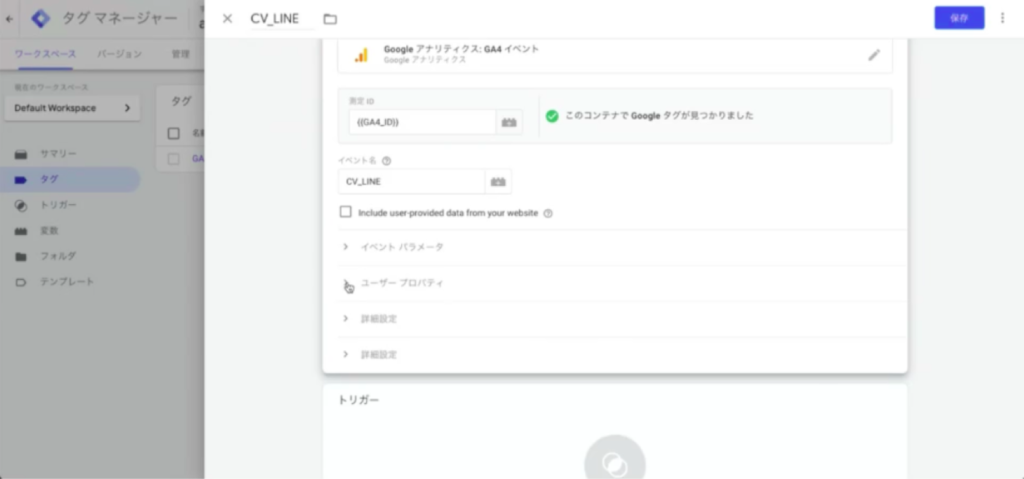
「タグの設定」→「Googleアナリティクス」→「GA4イベント」をクリック。

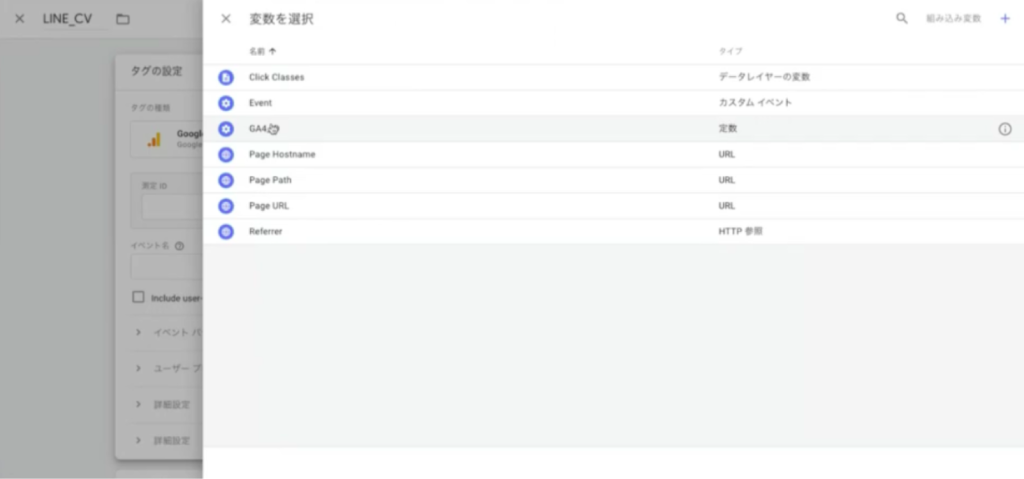
測定IDの入力欄横のレゴブロックのようなアイコンをクリック。
→先ほど作成した「GA4_ ID」が出てくるのでクリック。

イベント名は任意(「CV_LINE」など)
アルファベット順に並ぶときCV関係のタグが固まるので、CV〜がおすすめ。

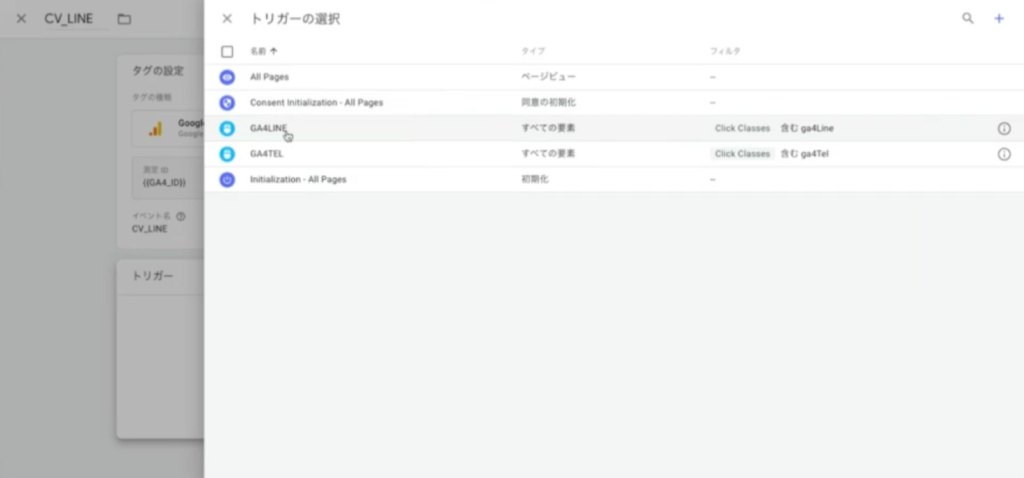
トリガーをクリック。
→GA4LINEを選択。

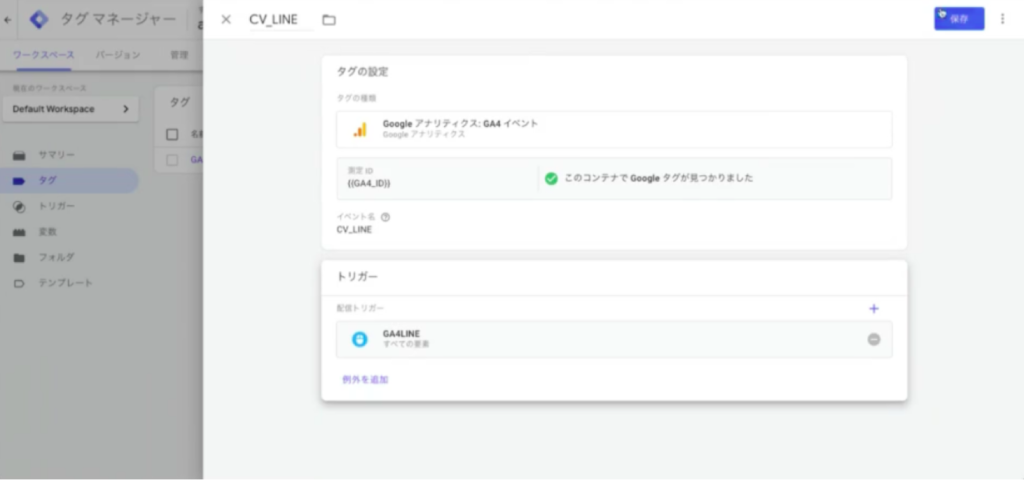
保存して、GA4_LINEタグが完成

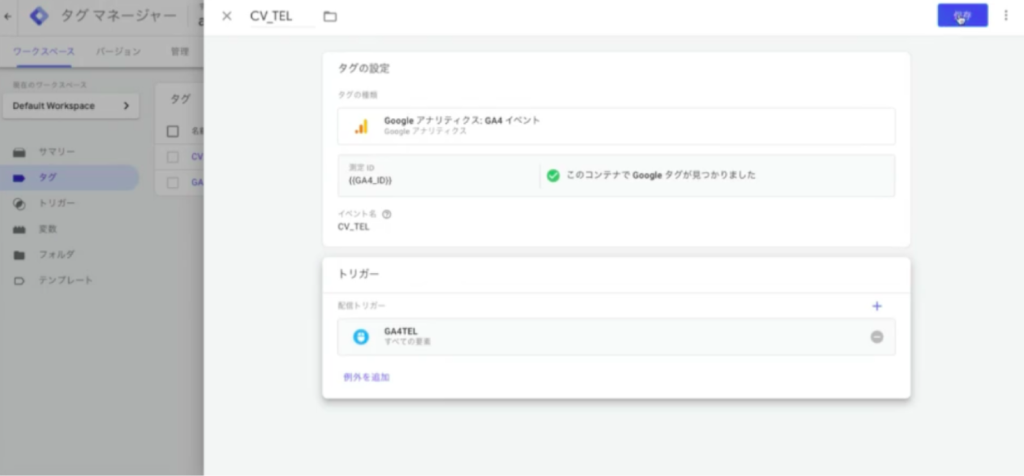
同様に、電話のタグも作ります。
タグの種類:LINEと同様「Googleアナリティクス」→「GA4イベント」
測定ID:GA4_ID
トリガー:GA4TEL
保存する。

テスト(プレビュー・Debug View)
公開する前に、GTMプレビューと、GA4のDebugViewで確認します。
GTMで「プレビュー」をクリック。

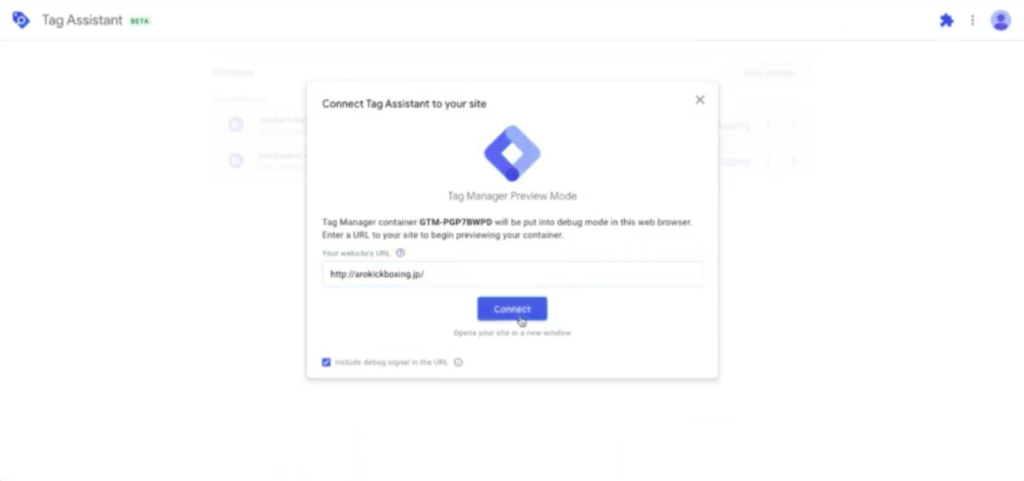
Google Tag Assistantが開きます。
ウェブサイトのURLを入れて「Connect」をクリック。
→ウェブサイトが開きます。

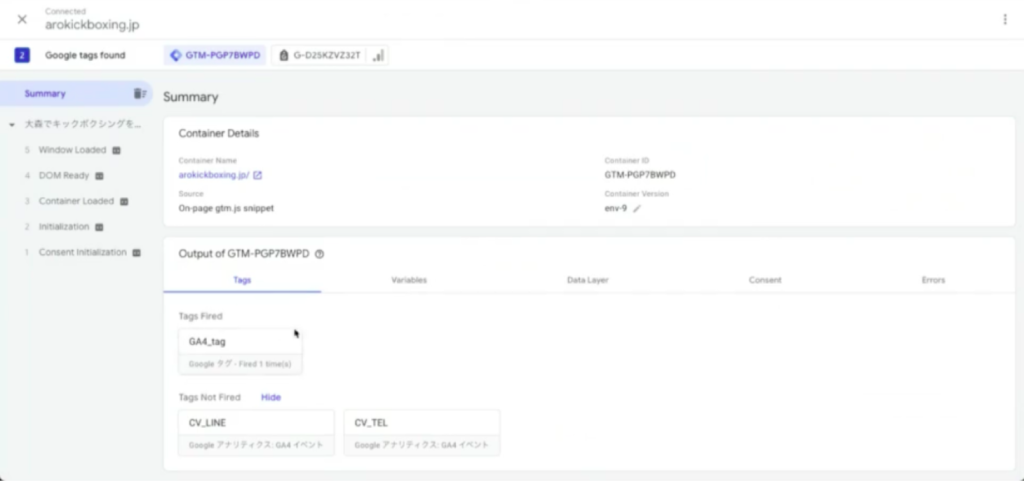
GA4_Tagが発火していることを確認するため、一旦、Google Tag Assistantのページに戻ります。
(Connected!と表示されている場合は「Continue」をクリックすれば消えます)
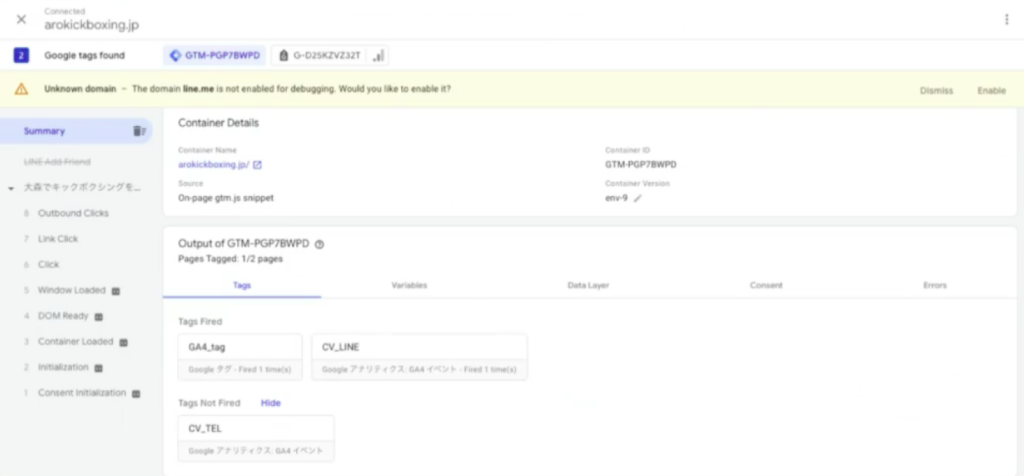
Tags Fired欄で、GA4_tagが発火したことが確認できます。
(この時点ではLINEや電話はクリックしていないのでTags Not FiredにはCV_LINEとCV_TELが残っています)

ウェブサイトに戻って、LINEの友達追加をクリックします。Google Tag Assistantのページに戻ります。

CV_LINEが発火していることが確認できます。
ちなみに、左のタイムラインの、Summaryのすぐ下で、LINE Add Friendに取消線が引かれていますが、これは「LINEの友達追加を実際に行ったかどうかはトレースできないです」という意味です。

GA4に移動します。
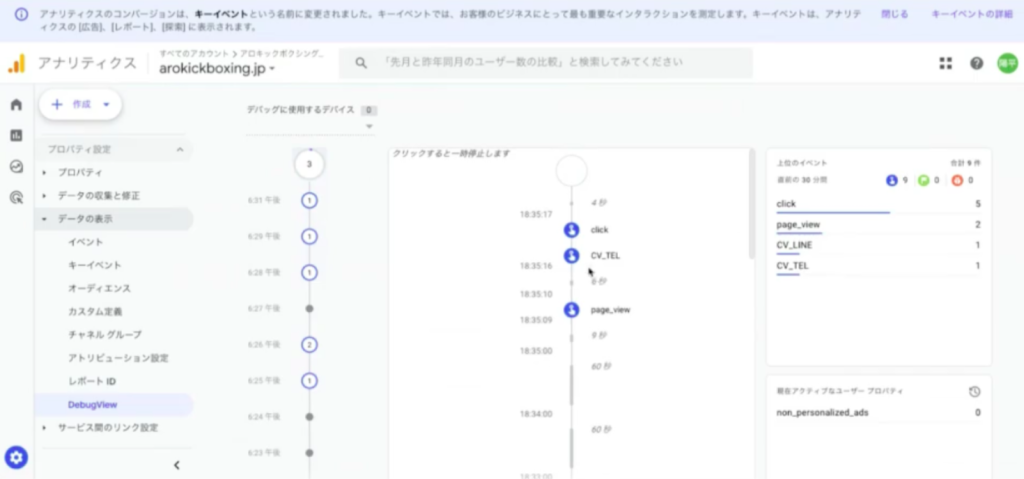
左下の「管理」→「データの表示」→「DebugView」をクリック。
→CV_LINEの情報がGA4にも連携されていることが確認できる。

同様に電話も確認します。
プレビュー→Connect→電話ボタンをクリック。
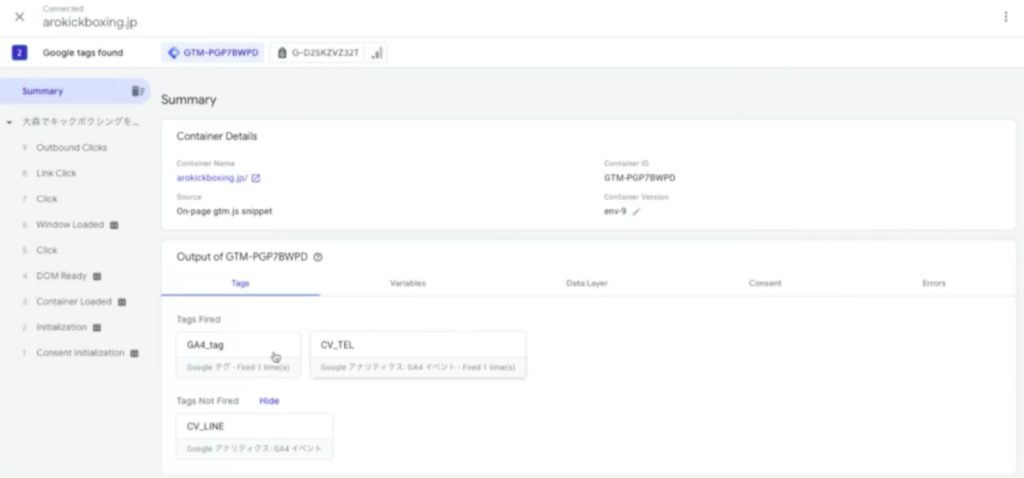
Tags FiredでCV_TELが発火していることが確認できます。

GA4に移動する。
DebugViewを見ると、CV_TELの情報がGA4にも連携されていることが確認できる。

公開
プレビューでOKであれば、タグを公開します。
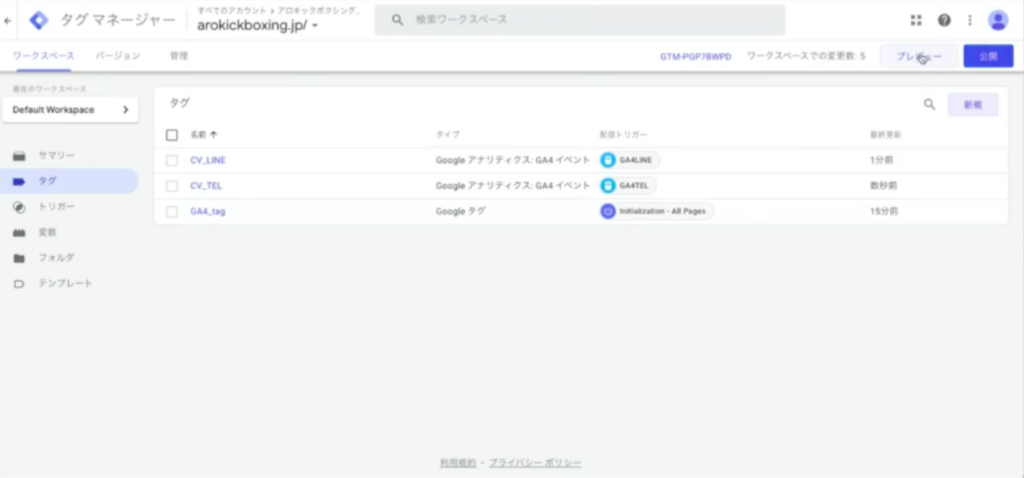
GTMに移動し、タグ→公開をクリック.

変更点が表示される。確認して、「公開」をクリック。

イベントをキーイベント化する
※Analytics上では、コンバージョンのことをキーイベントと呼ぶようになりました。
GA4に移動する。
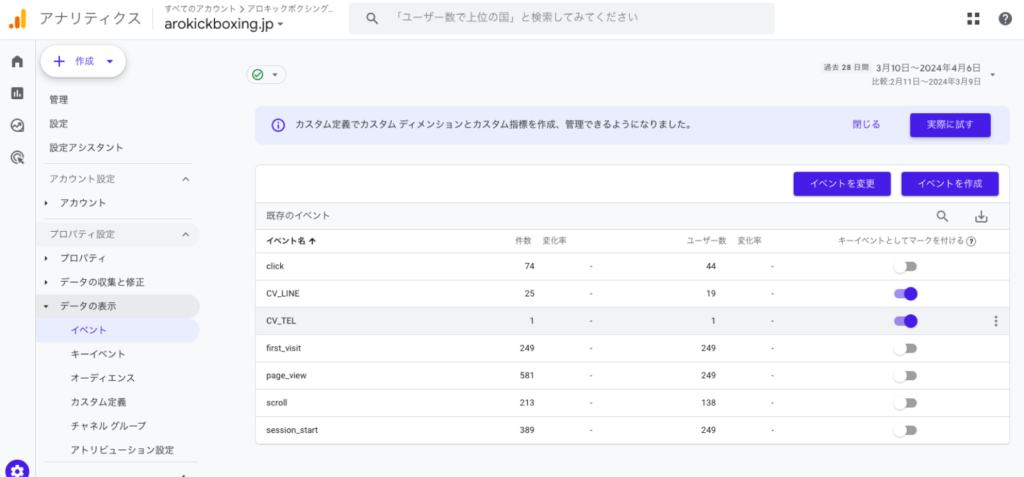
データの表示→イベントをクリック。
CV_LINEと、CV_YELの「キーイベントとしてマークをつける」のスイッチをONにする。
(イベントデータ取得開始にはタグの公開を行ってから24時間程度かかります。この作業はタグの公開を行った後しばらくしてから行ってください)

Googleサーチコンソールの登録
まずは、サーチコンソールを開き、ログインしてください。
サイトの登録と所有権の確認
大まかな作業内容としては、ウェブサイトを登録し、そのサイトの所有者であることをGoogleに伝えるだけです。
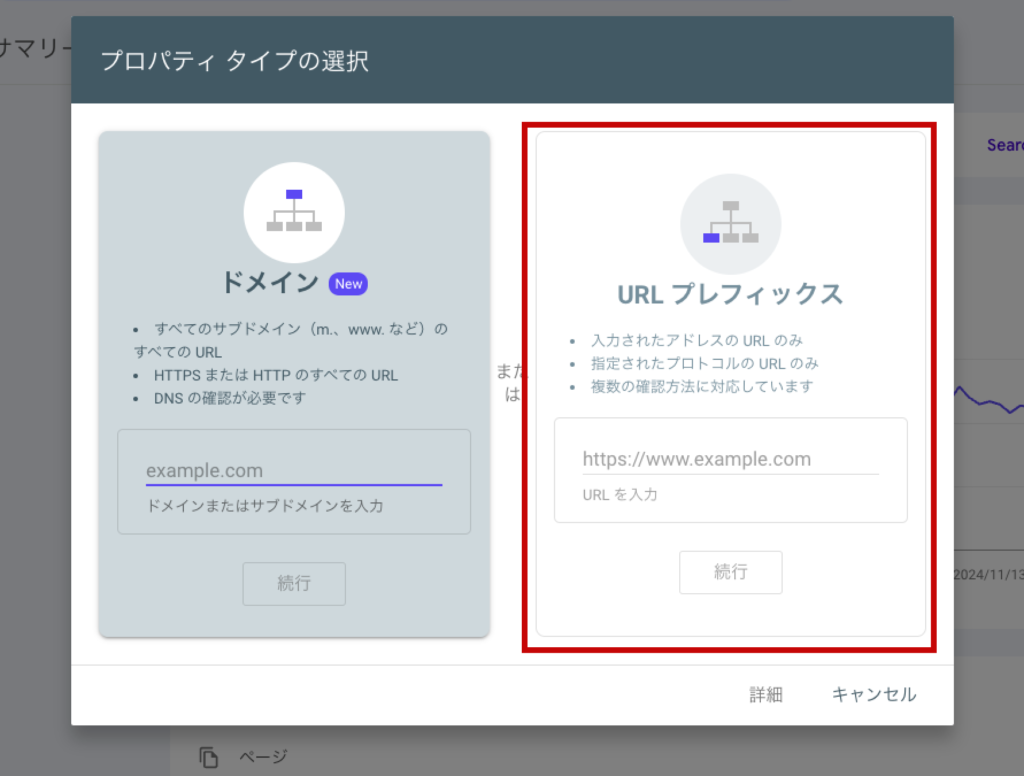
まず「プロパティを追加」をクリック
「URLプレフィックス」に、登録したいサイトのURLを、httpsやwwwを含む完全な形で入れ、続行をクリックします。
(「ドメイン」で設定すると、サブドメインも登録対象に含まれてしまい、またDNSの設定があり複雑なため、本記事ではURLプレフィックスで設定を行います。)

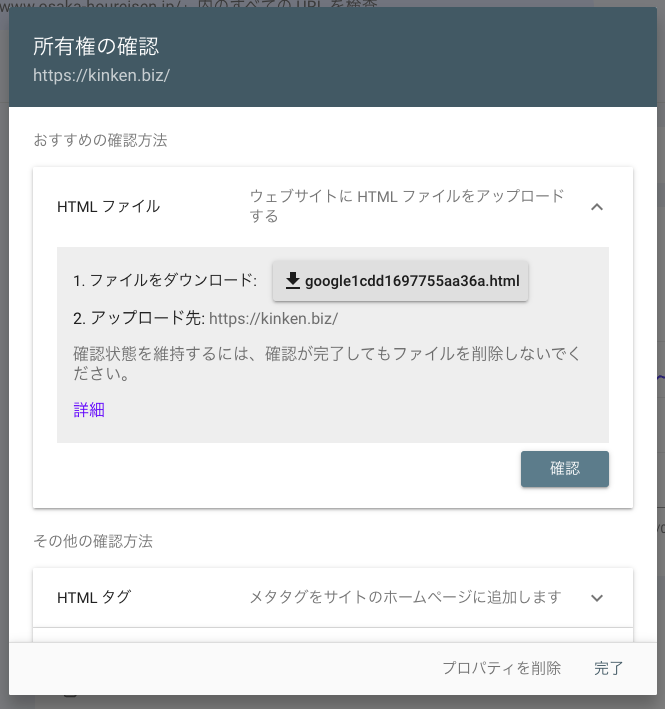
所有権の確認を行います。
ファイルをダウンロードし、FTP伝送でアップロード先へ配置する。(FTP伝送ができない場合は、HTMLタグに埋め込むなど別の確認方法もあります。)

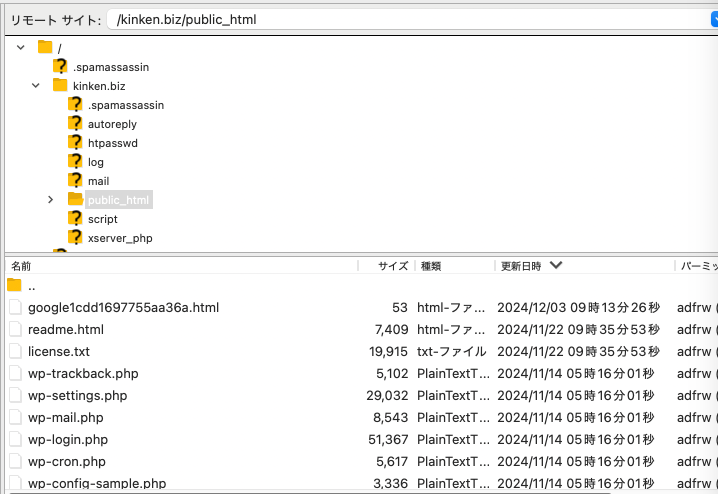
以下の画像のようにFTP伝送でアップロードしました。
(アップロード先に記載されているkinken.biz直下に配置しても認証が成功しなかったため、public.html下に配置したところうまくいきました。)

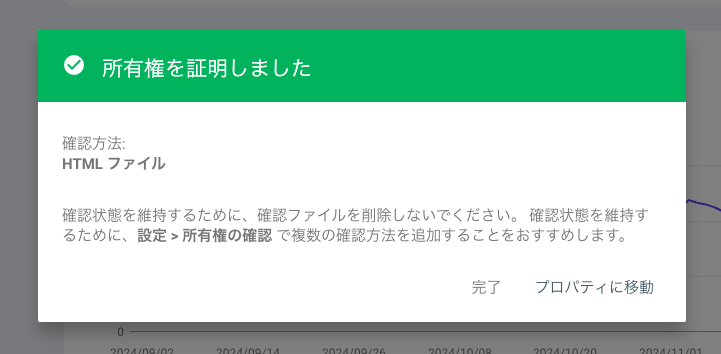
サーチコンソールに戻って「確認」をクリック。所有権が証明されたことを確認できたら、「プロパティに移動」をクリックします。

以上でサーチコンソールへの登録は完了です。実際にデータが蓄積されて分析できる状態になるまでには、数日かかります。
少し時間をおいてから、アクセスしましょう。
URLプレフィックスで登録する際の注意点
URLプレフィックスで登録する際、「同一のコンテンツでも異なるURLを持つページは別物として扱われる」という点に注意が必要です。
例えば以下のようなURLは、別々のページとして認識され、それぞれが個別にカウントされます。
・https://hogehoge.com
・http://hogehoge.com
・https://www.hogehoge.com
・http://www.hogehoge.com
そのため、これらすべてのパターンをURLプレフィックスとして登録する必要が生じますが、この作業は非常に面倒です。
こうした問題を避けるため、また検索結果に表示されるURLを統一するために「URLの正規化」を実施することをお勧めします。
詳しくはこちらの記事をご覧ください。
https://lucy.ne.jp/bazubu/url-normalization-41531.html
sitemapXMLの登録手順
sitemapXMLを登録すると、特定のURLをクローラーが見つけやすくなるといったメリットがあります。
方法は大きく二つ。自分で手書きする方法と、CMSの機能を使用する方法があります。
本記事ではWordpressのサイトの場合について説明します。
WordPressサイトへのXML サイトマップの設定方法
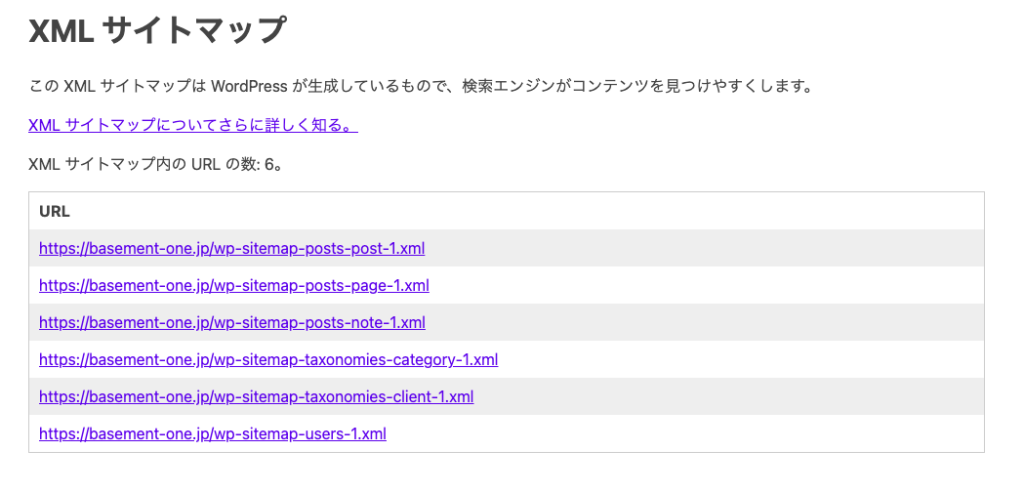
実はWordPressには、標準でxmlサイトマップを生成する機能があります。
WordPressのサイトで「/wp-sitemap.xml」を見てみると、sitemapXMLができていることがわかります。
例えば、当サイトもWordpressで制作されているので、サイトマップ(https://basement-one.jp/wp-sitemap.xml)が出来上がっています。

XMLサイトマップをサーチコンソールに送信する
Google サーチコンソールにサイトマップを登録することで、検索エンジンがサイトマップを確実に認識できるようになります。
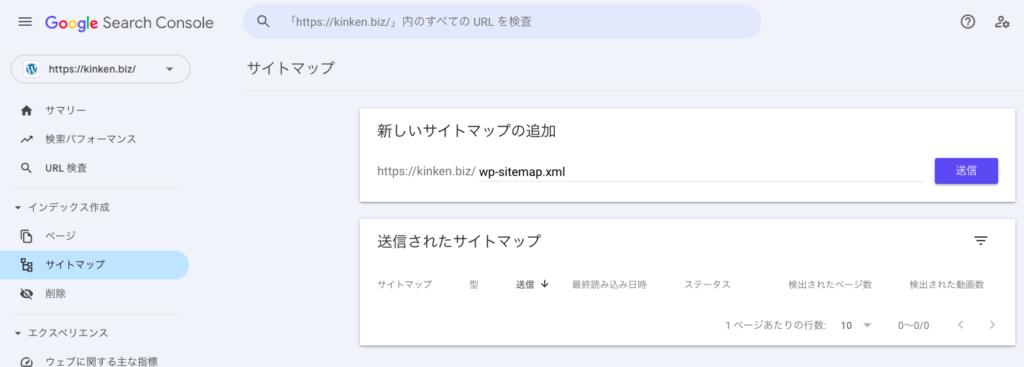
サーチコンソールの画面で、左のサイドバーの「サイトマップ」をクリック。
「新しいサイトマップの追加」にサイトマップのURLを記載し、送信をクリックする。

ステータス欄に「成功しました」と表示されたら完了です。
お疲れ様でした。
